My role:
Sole UX/UI Designer
Tools:
Figma
Duration:
24 hours
Team:
1 Data Scientist
1 Software Engineer
1 UX Designer (me)
Problem Space:
When selecting a gift for a child, adults often struggle finding the right choice to please young ones. This is due to the rapidly changing preferences of children and the endless options for toys and products available on the market.
Making a choice requires considering factors such as the child’s age, interests, and developmental stage. Additionally, adults need to find the balance between educational value and entertainment, ensuring the gift is both enjoyable and beneficial for the child’s growth.
How might we assist adults in selecting the right gift for a kid’s birthday?
Solution:
Our winning solution for the LEGO Group hackathon is a dual-friendly digital solution designed for both kids and parents. Realizing the importance of appealing to both, we developed an innovative onboarding process where parents hand the device to their child. The child then interacts with engaging visuals and questions, subtly providing data. This information then helps suggest the perfect gift for the child, displayed only to the parent at the end, maintaining the element of surprise unless the parent decides to share. Our solution not only empowers children by giving them a sense of ownership over their preferences but also simplifies the decision-making process for parents.
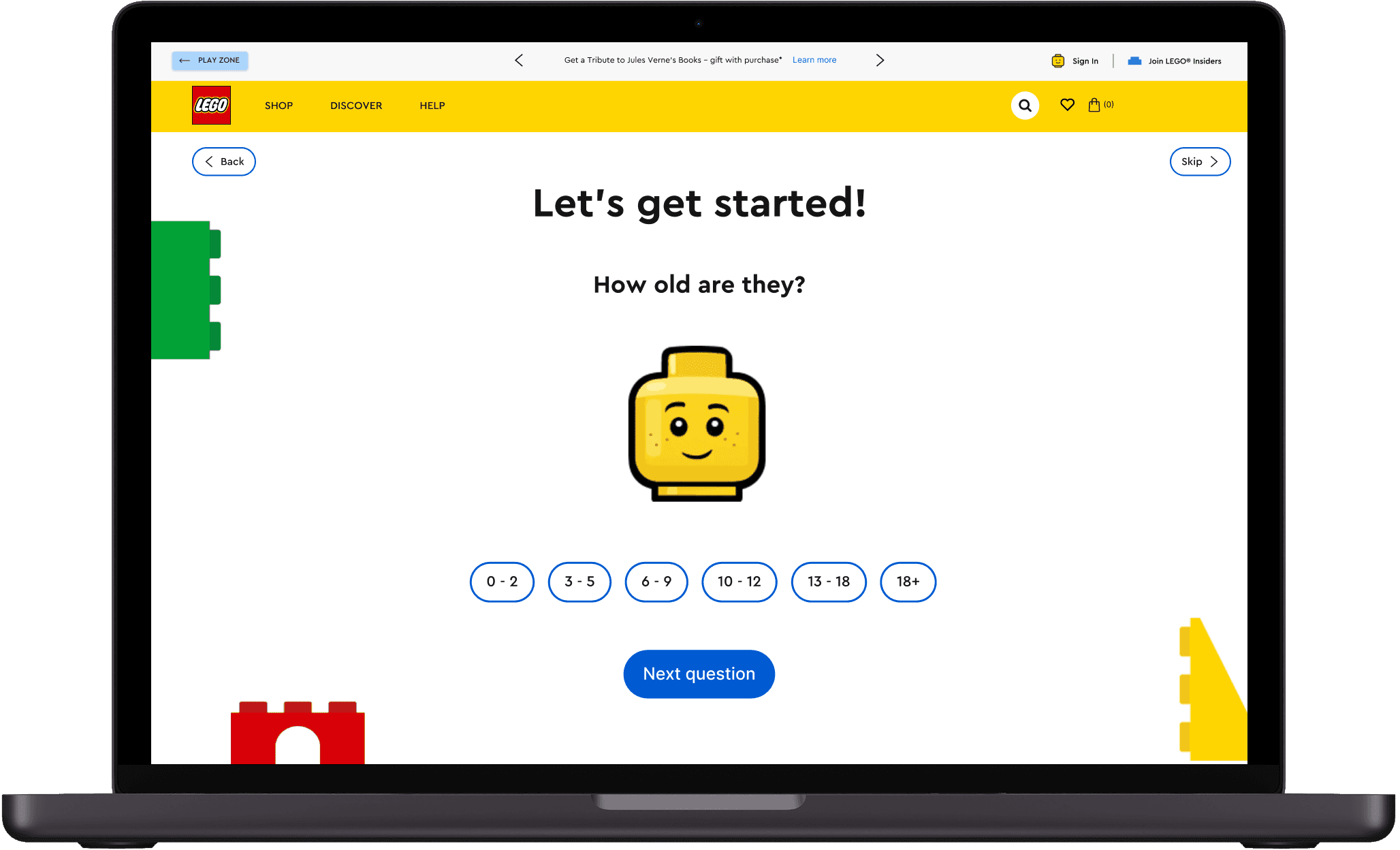
Age Range
After conducting research we eliminated the slider and replaced it with chips that represented the most significant variable for a product recommendation.
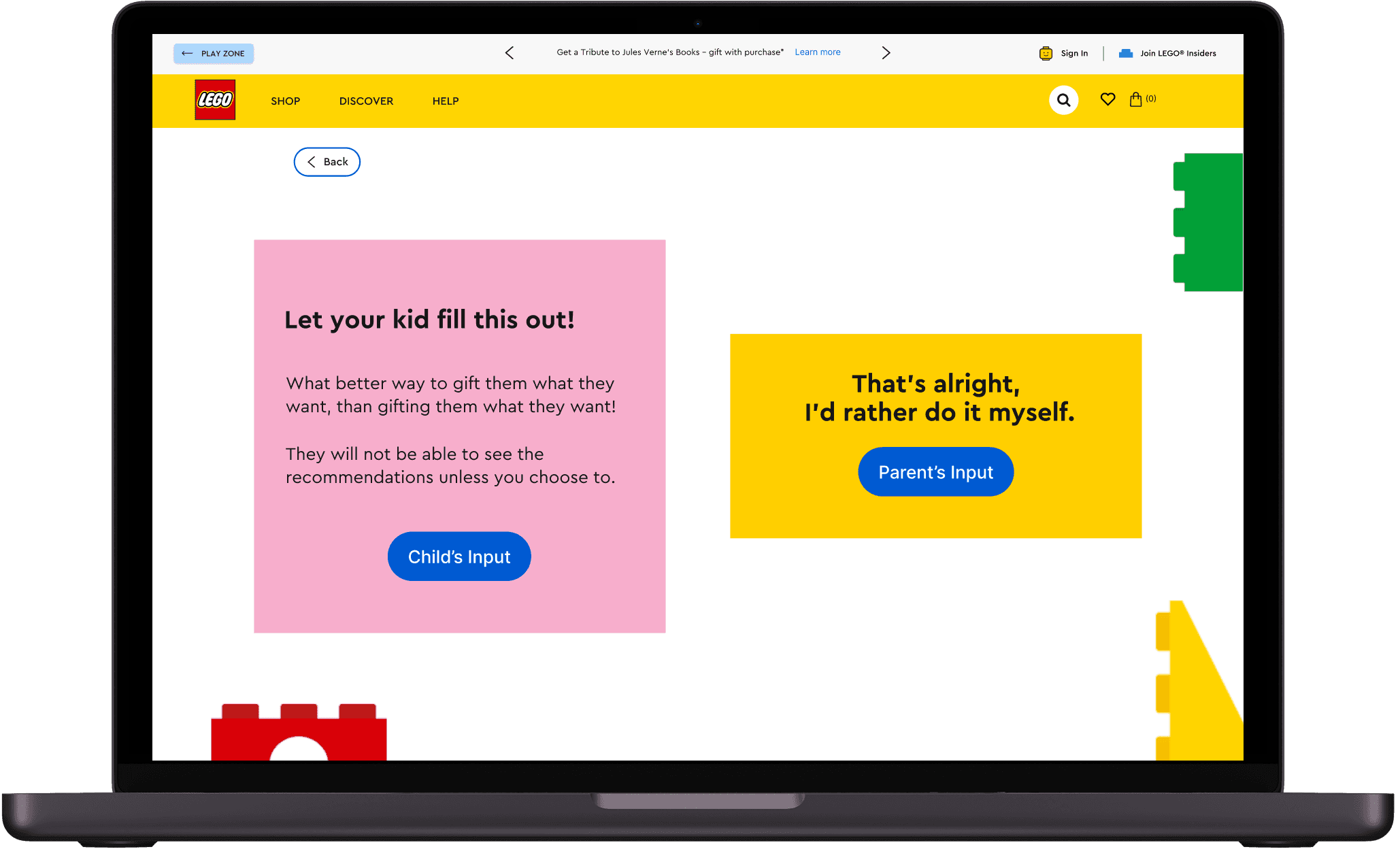
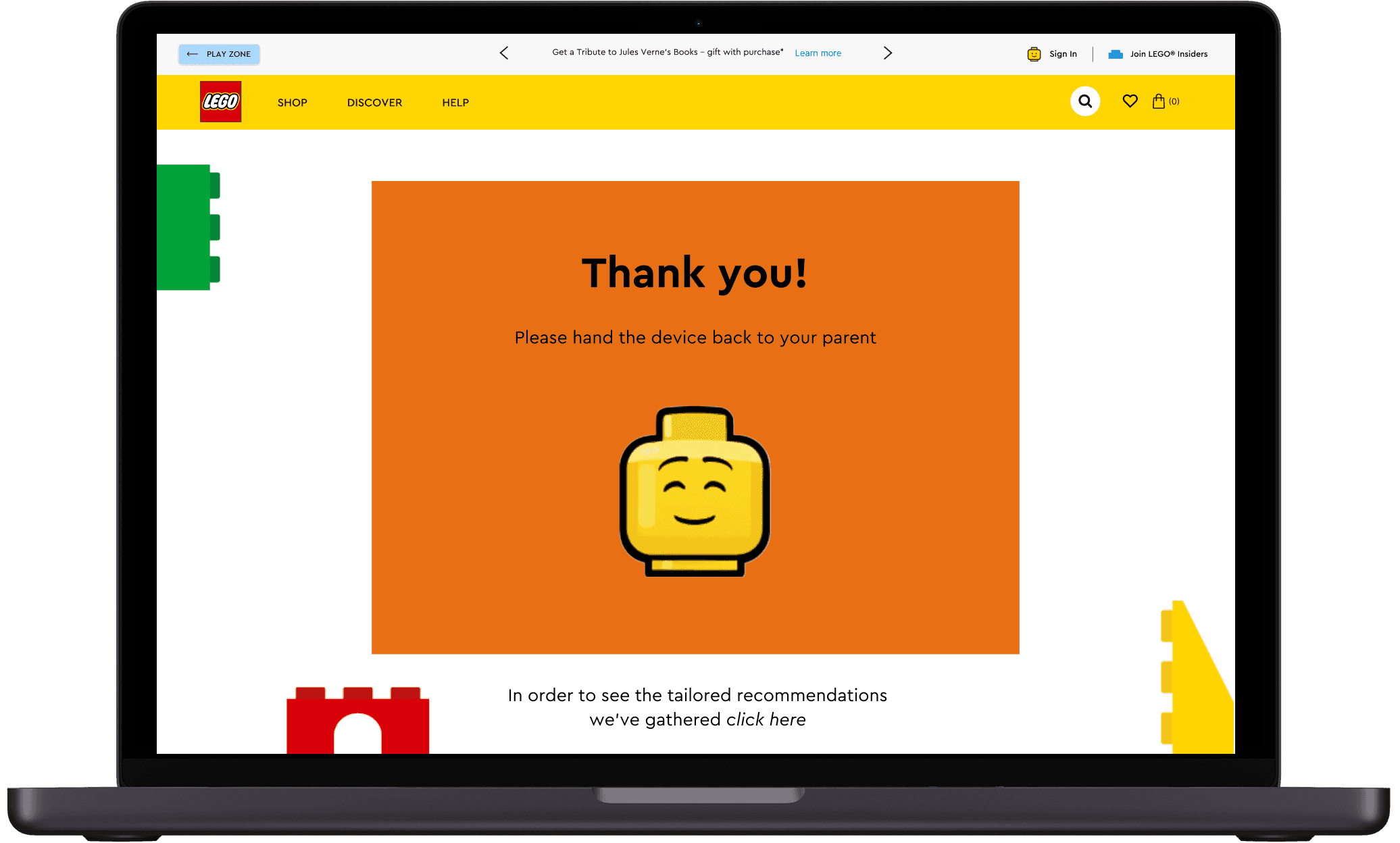
Pass The Device To Your Child
This is where our solution gets interesting. In this part, the parent would hand off the device to their child, so they can input their own preferences without necessarily knowing it is for their gift.
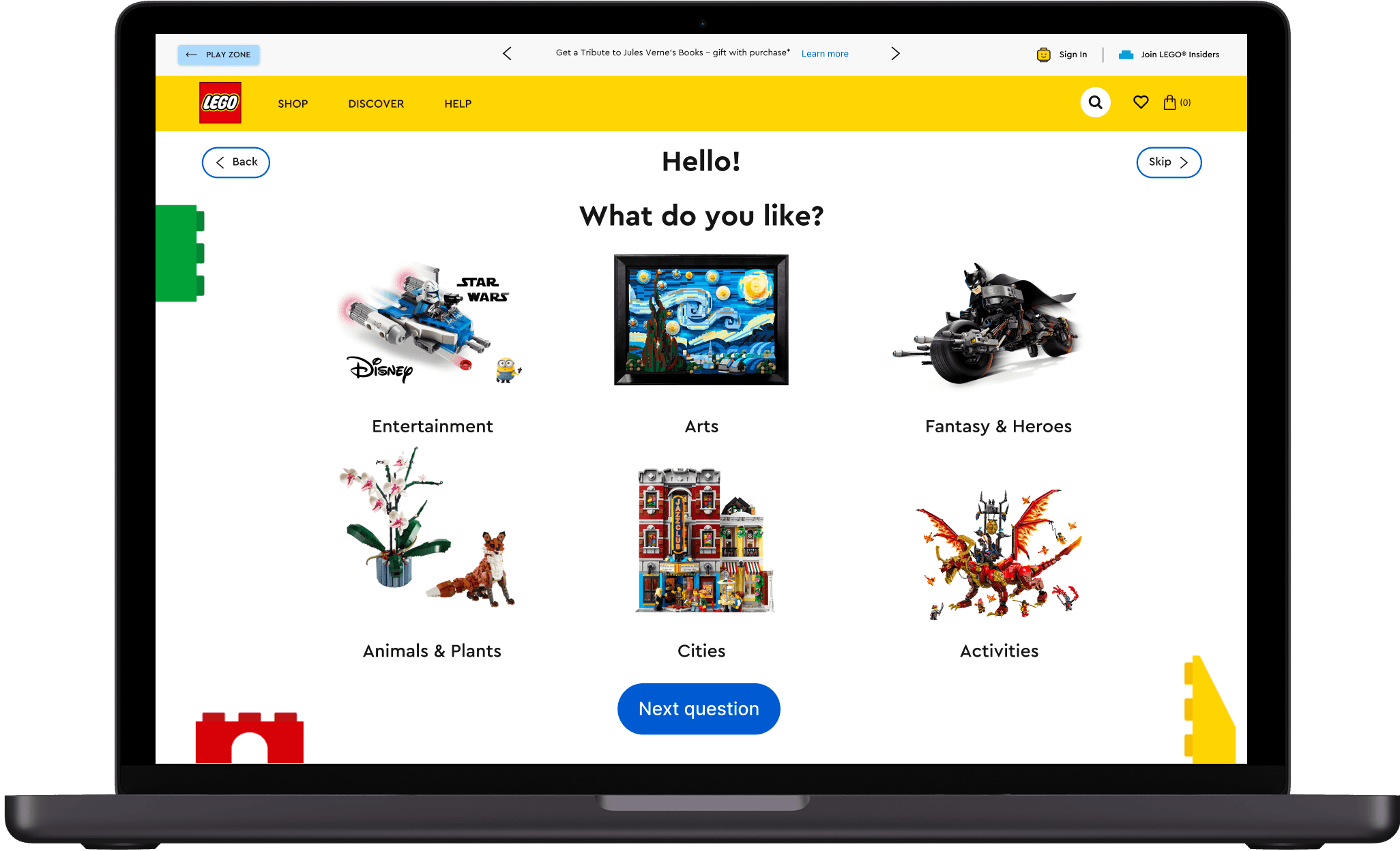
Interactive and Visual
Because of time constraints, there was only so much me and my team could actually execute. However, we redesigned the page to only include the options that were significant indicators of a certain line of products to avoid overwhelming the child, and made it as visual as possible. Ideally, we would want to include animations and movements to excite the child about LEGO products.
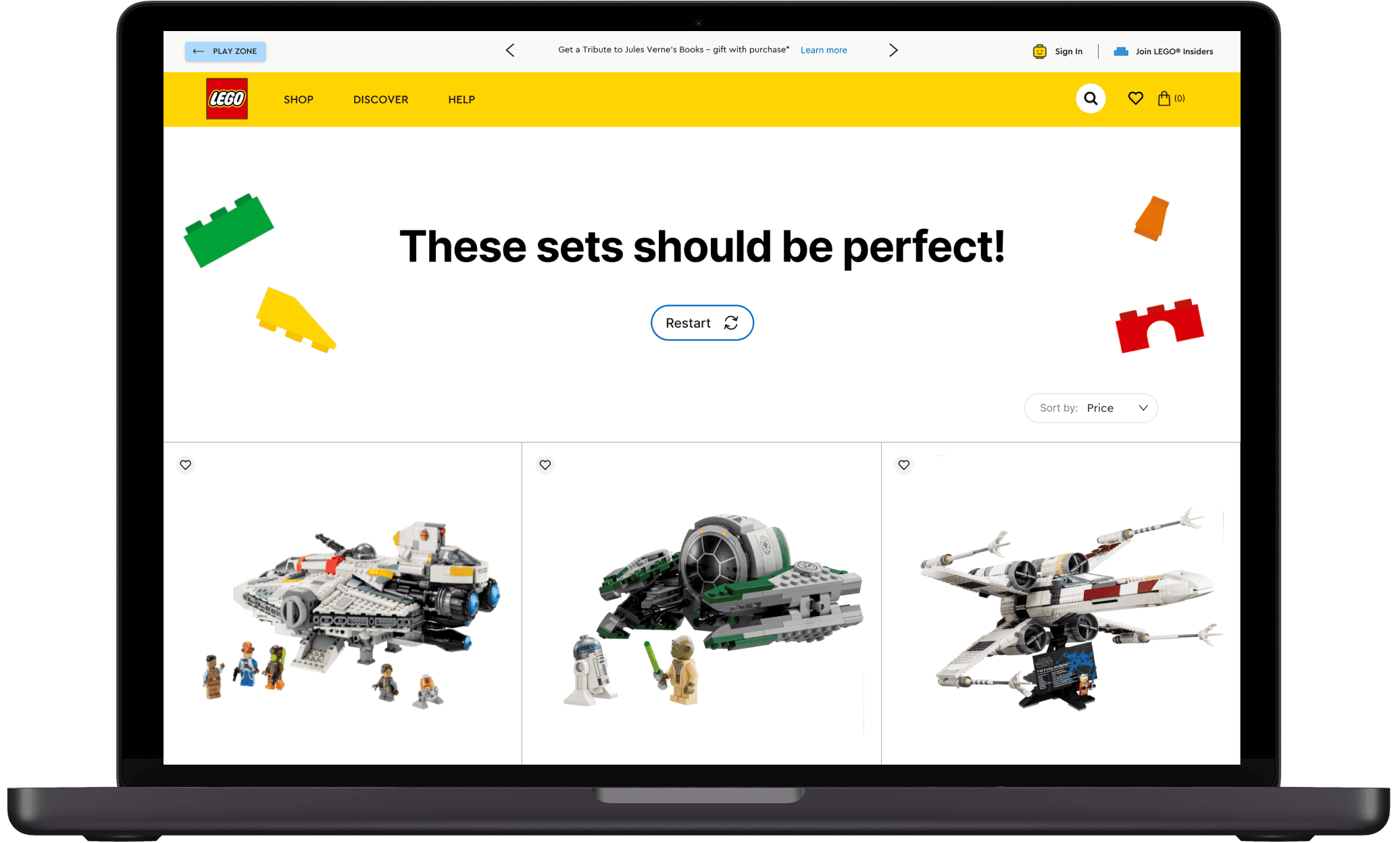
The Results
And finally, the recommendations! The parent will then be able to see what the perfect gift for their child would be. These results will show the best products based on the data and regardless of the price, this is done on purpose to tempt parents to buy their children the best gift even if it is slightly out of their budget. There is, however, a filter where they can adjust the price range should they wish to.
The Process
Secondary Research
Germany is LEGO Group’s biggest market
German average child bearing age is 31.1 years
The most bought product is for the age range 6-10
87% of children exert a significant influence on the final purchasing decision.
64% search for the specific type of toy their child desires
100% of children are happy when they get a gift they wanted
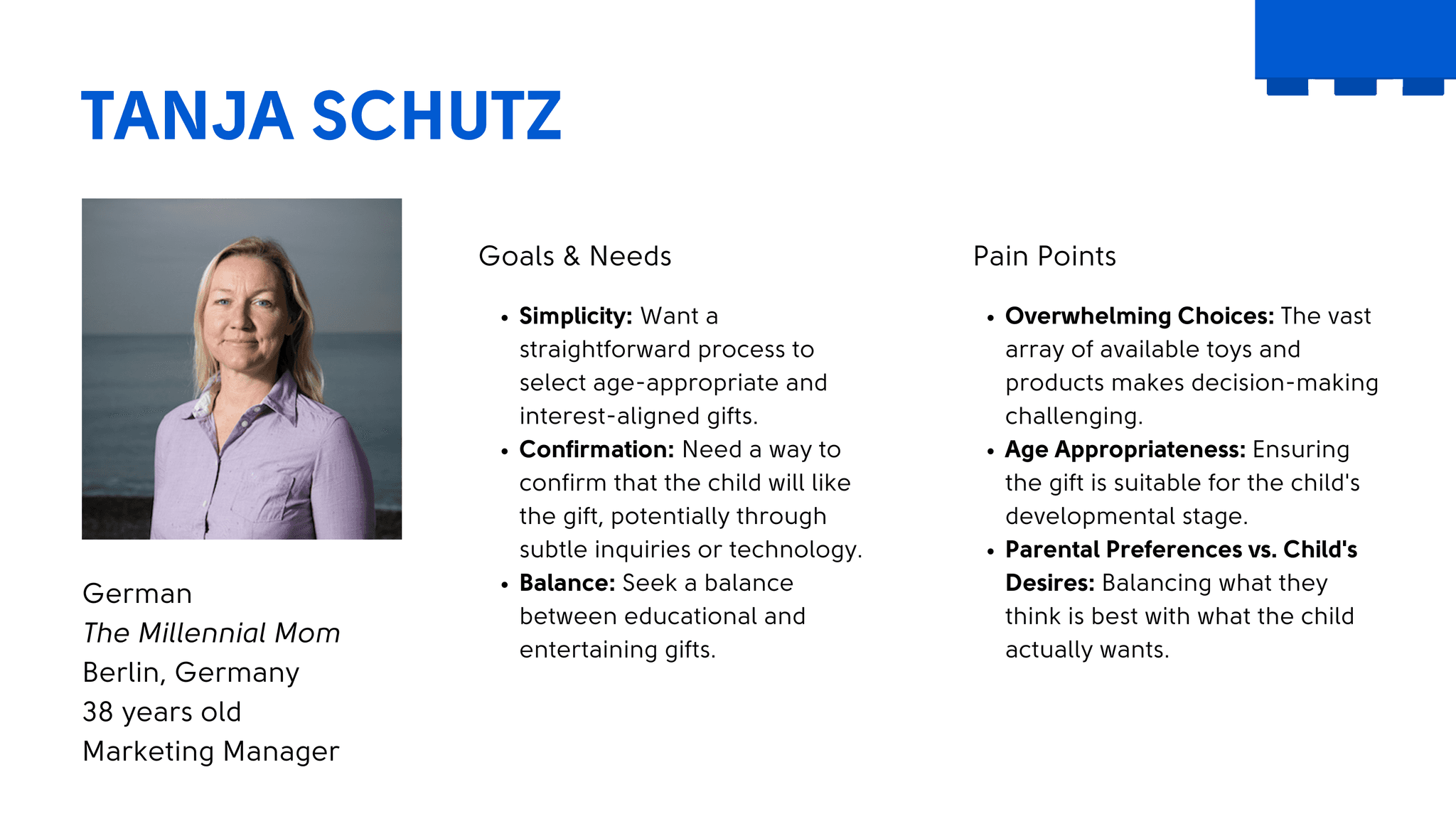
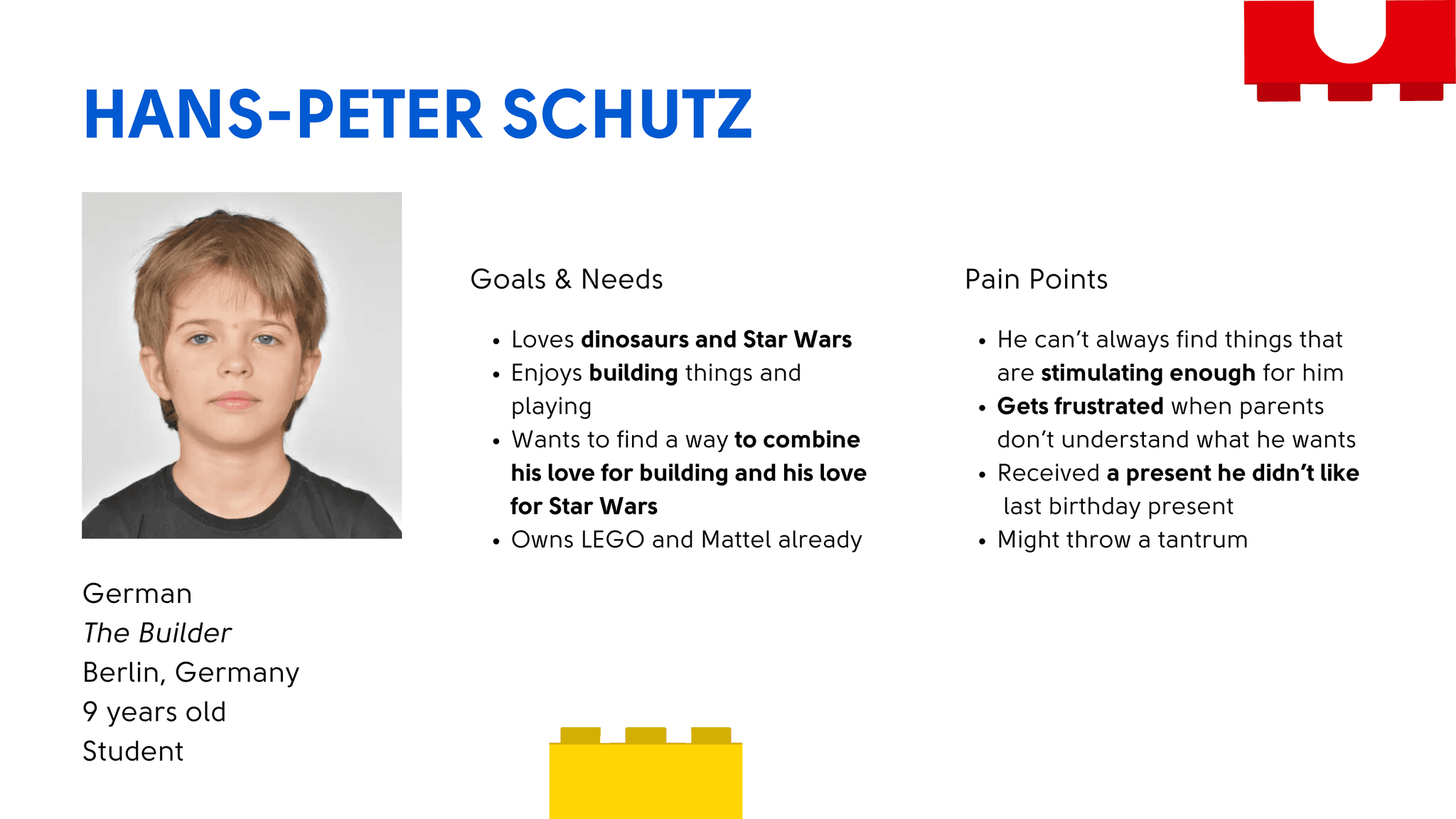
It was clear to me that in order to have a fully encompassing picture of how to approach this problem, we had to create two protopersonas: one for the parent, and one for the child.
Design Opportunities
Our team identified a unique design opportunity: creating a solution that catered to both parents and children. Our goal was to inspire children and get them excited about LEGO, while also promoting their sense of ownership and giving them a voice in choosing what they wanted.
Following our brainstorming session and sharing our insights, we unanimously agreed that our solution needed to be highly visual and user-friendly, ensuring it wasn't overwhelming for the young users. We aimed to convey most of the information through images rather than text, making the experience engaging and intuitive for children.
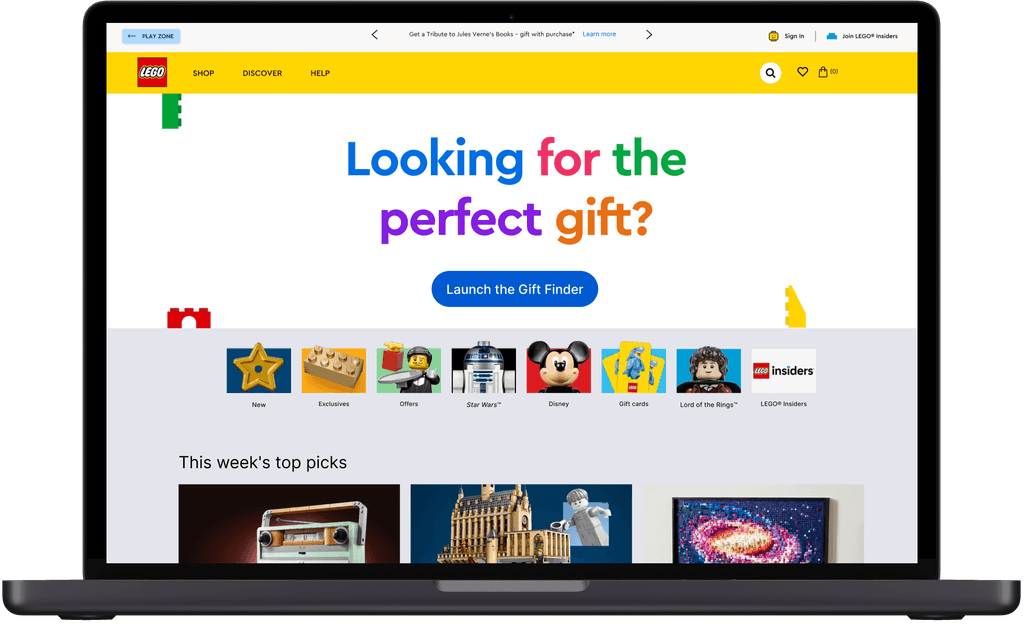
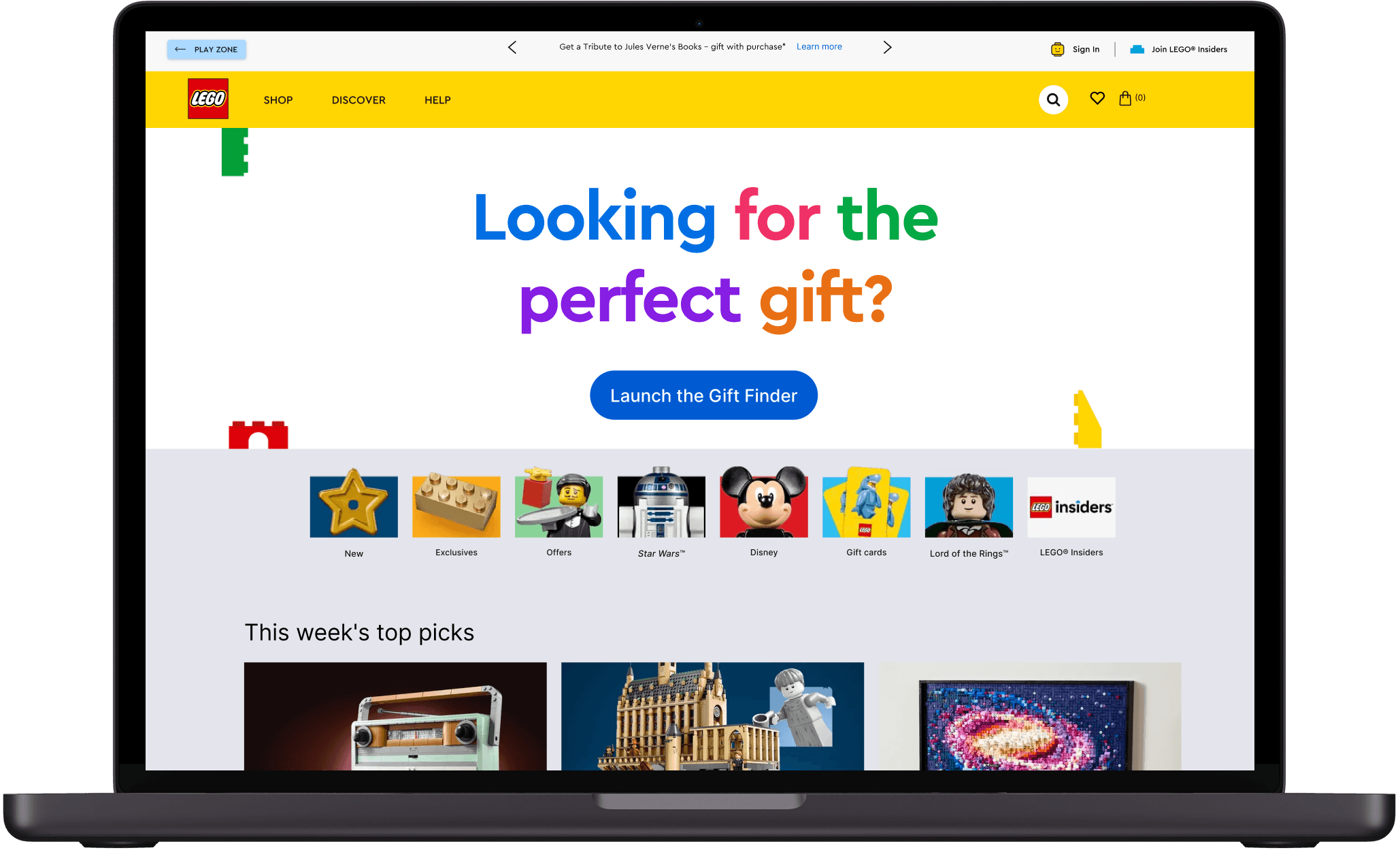
To achieve this, I focused on maintaining LEGO’s distinctive color palette and finding a typeface that closely resembled LEGO's proprietary one. Additionally, we integrated LEGO's own images to keep the visual experience authentic and familiar. To make the gift finder tool more prominent, I incorporated it into the hero section of the website, ensuring it was front and center. This strategic placement aligned with our goal of making the app both functional and visually appealing.
We quickly transitioned from sketching the design to developing it overnight. By 3 am, I handed off the design to the software engineer, who then began coding from 3 am to 2 pm. This seamless collaboration and clear communication within our team were crucial in translating our design into a functional product within the tight timeframe.
Our solution not only met the design challenge but also created a delightful and user-friendly experience for both parents and children, ultimately winning the hackathon!
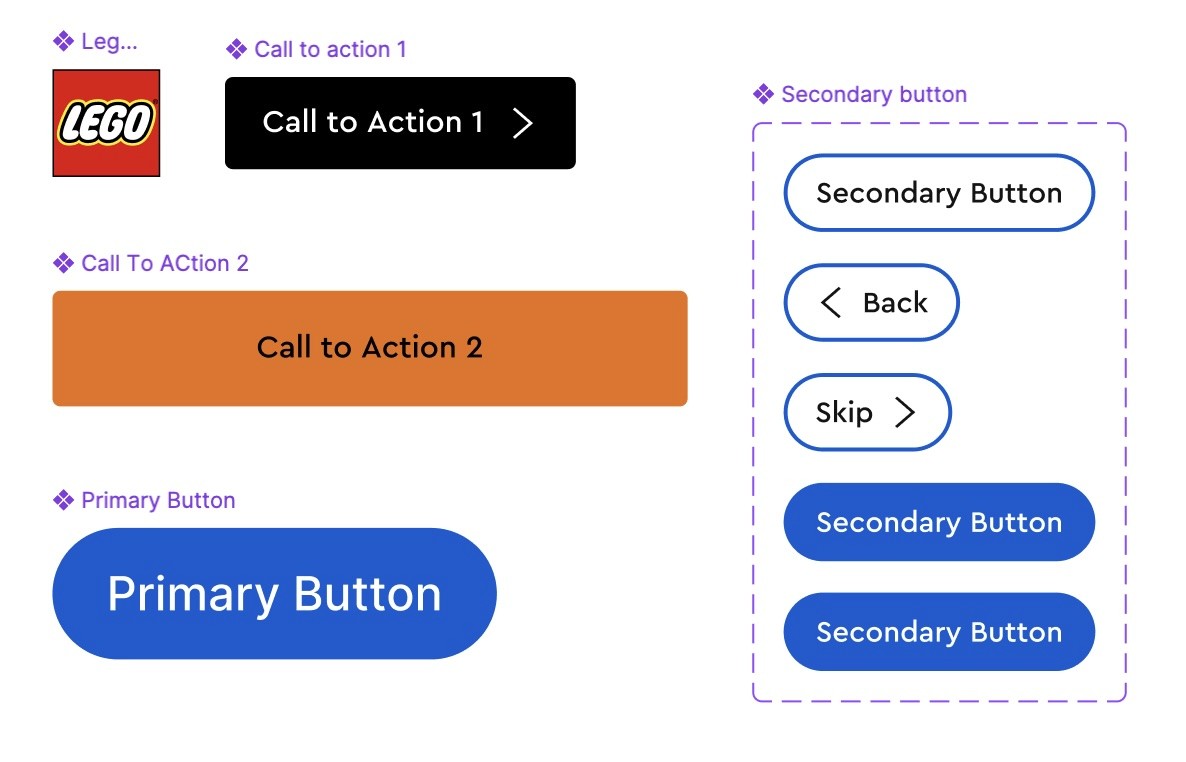
Buttons + Logo
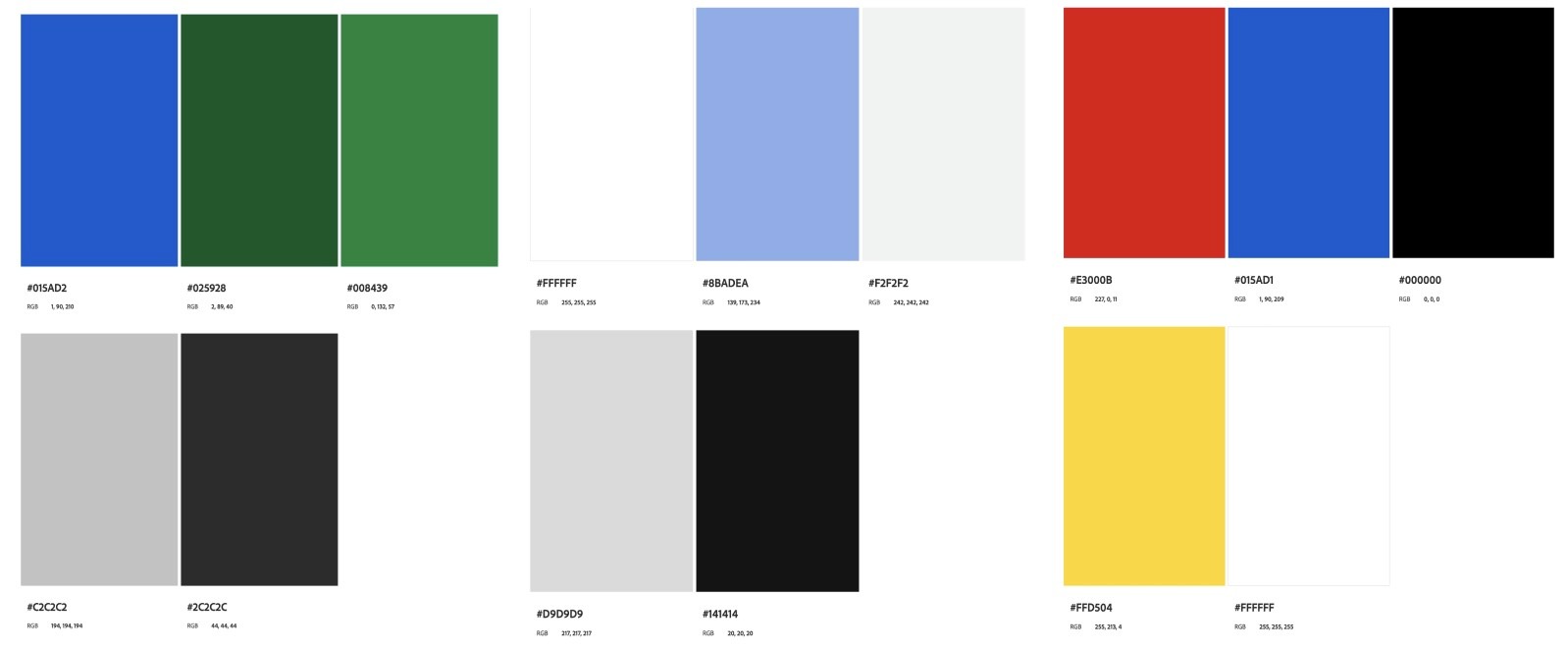
Colour Palette
Final Presentation
After completing the coding of our design, we prepared to present our solution to the panel of judges from the LEGO Group. In an intense 8-minute presentation, we explained our design, research, and execution process and showcased our final digital solution. We highlighted how it effectively catered to both parents and children, emphasizing its seamless integration into LEGO’s current ecosystem.
Team Work
In a fast-paced, 24-hour hackathon, teamwork was crucial. Our collaboration, active listening, and clear communication ensured that every team member's ideas were valued and integrated, leading to a cohesive and winning solution.
User-Centered Design
Focusing on both parents and children, we created a solution that was easy to use and visually engaging. By prioritizing the user experience and not letting my own aesthetic opinion or preconception interfere, I ensured that our app met the needs of both target audiences effectively.
Brand Consistency
Maintaining LEGO’s brand integrity was vital. We carefully adhered to LEGO’s color palette, typeface, and imagery, seamlessly integrating our solution into their existing ecosystem while enhancing the user experience.